
【2020年6月】飲食店予約サービスにおけるUI・UXデザインを比べてみました
CATEGORY
TAGS
目次

こんにちは、夏ですね。
わたしはそうめんが好きなのですが、そうめんって意外にカロリーが高いって知ってましたか?
肥満の影に怯えるマシロです。
さて今回は、飲食店予約サービスのUI・UX比較です(強引)。
最近は外食を控えている人も多いかもしれませんが、これまで一度は利用したことがあるのではないでしょうか。
今回は「飲食店」と「予約」のキーワードで検索したときの検索結果上位5件のサービスを対象としました。
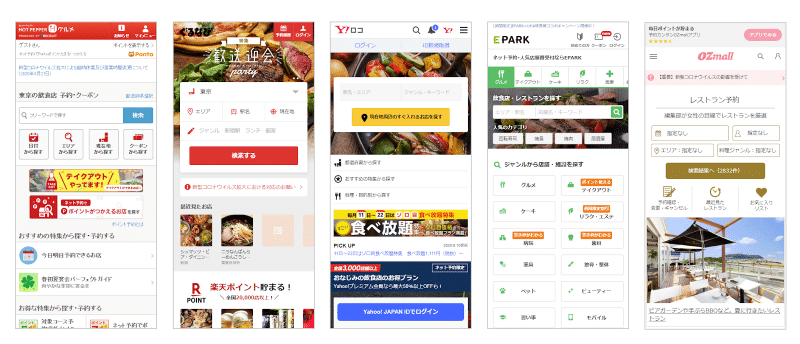
1. ホットペッパーグルメ(https://www.hotpepper.jp/index.html)
2. ぐるなび(https://www.gnavi.co.jp/)
3. Yahoo!ロコ(https://reservation.yahoo.co.jp/restaurant/)
4. EPARK(https://epark.jp/)
5. OZmall(https://www.ozmall.co.jp/restaurant/)
食べログやRetty、一休あたりが入ってこないのは意外でしたね。
比較対象は以下のとおり。
・トップページのファーストビュー
・店舗検索結果一覧
・店舗詳細情報
・予約フォーム
ではさっそく!
【飲食店予約サイト】トップページ:ファーストビューのUI/UX
本サイトをご覧の方には釈迦に説法かもしれませんが、ファーストビューはそのページの顔です。
「人相」という言葉があるとおり、「サイト相」もあるわけですよ。
ところでみなさん、ここから店を探すときってまずどうします?
わたし的には「エリア」で絞ります。
特定の店がある場合は、GoogleやYahoo!から、その店舗名で直接検索すると思うのですよ。
なので、エリアが網羅されているのは及第点です。
次点で、「行きたいお店がすでに決まっている場合」あるいは「チェーン店で探す場合」。
この場合は検索ボックスを使うはずです。
で、Ozmallだけこの検索ボックスがありません。
右上に虫眼鏡のアイコンがあってここから検索フォームに遷移できるんですが、プレースホルダ(最初から入力されているテキスト)がないのので「何のワードで検索できるのか」がわかりません。
これはちょっと不親切だなと。
実際、有名な居酒屋チェーン店の名前を入れてみましたがヒットしませんでした。
個人的にはぐるなびの「最近見たお店」と、Yahoo!ロコの「現在地周辺のすぐ入れるお店を探す」が使いやすいなと。
こういう検索サイトにわざわざ設置されている「特集」って、みなさん見ますか?
え、見てます?
見てたら便利です、すみません…。
特集で探すより、カテゴリから食べたい料理のジャンルを探すかなと…。
【飲食店予約サイト】店舗検索結果一覧のUI/UX
店舗の検索結果ページは店舗ごとにブロックが分けられており、このちいさなスペースでユーザーにとって必要な情報をいかに見やすくまとめるかがポイントです。
個人的に予約サイトとして最初に知りたい情報は「そもそも希望する日に予約できるか」なんですが、それを可視化しているのはホットペッパーグルメとぐるなびですね。
ホットペッパーグルメは1週間分、ぐるなびは2週間分の日程を確認でき、日付をタップするとすぐ予約画面(コース選択画面)に飛べます。
すばらしい動線設計!
前者はPRが「ユーザーにとっては」ノイズですね、人気店ならともかく「広告枠」ですから。
Yahoo!ロコでは詳細な日程を確認できないものの、当日予約可能であるかどうかに情報を絞ってブロックを見やすくしています。
二次会など「すぐ決めたい」という人にとっては情報量が簡素なのでわかりやすく、うまく顧客をターゲティングしている印象です。
また、食べログが火付け役かとは思うのですが、Yahoo!ロコ、EPARK、OZmallの3サイトは、共通して店舗の評価を掲載しています。
ユーザーが店舗を選ぶ際のひとつの指標として扱うことができるので、必要な情報のひとつといえるでしょう(ただ食べログの評価が炎上したこともあるので、人によって参考の程度が異なりそうです)。
今日これから行く店をすぐ決めたいならYahoo!ロコ。
じっくり検討したいならホットペッパーグルメとぐるなびでしょうか。
OZmallは女性特化型の検索サイトなので、サイトにロイヤルティの高いユーザーであれば喜びそうですがどうでしょう。
EPARKは良くも悪くも「無難」です。
ただEPARKは扱う領域が飲食以外にも幅広いという強みがあるので、こちらもロイヤルティが関係してきそうです。
【飲食店予約サイト】店舗詳細情報のUI/UX
次は、CVを大きく左右する店舗詳細画面です。
ここでユーザーが「不要」と感じた情報が多いと、離脱になるうえに今後のサイト利用も見込めなくなります。
というだけあって、どのサイトもしっかり作り込まれていますね。
掲載されている情報の種類はほぼ同じで、上から要素を並べるとだいたい以下のようになります。
・イメージ画像
・予算
・ナビゲーション
・予約ボタン
(・説明文)
おすすめポイントがまとめられているホットペッパービューティーは、結論ありきという感じで個人的には好感を持ちます(心理学でいうところの「アンチクライマックス法」で、男性が比較的アンチクライマックス法を好むといわれています)。
一方で対照的なのが女性目線のOZmallで、説明文がしっかりと記述されており、擬似体験を味わえるように表現されているのが特徴です(こちらは「クライマックス法」)。
実はEPARKは、「当日の混雑状況(どれだけ並ぶか)」をリアルタイムで更新することがウリなので、予約カレンダーがありません。
なので、回転寿司や安価な居酒屋などがラインナップされているという特徴があり、サービス戦略とUI・UXがしっかり差別化されています。
そういう意味では、ホットペッパーグルメとぐるなびのほうが覇権争いとしては熾烈なのかもしれません。
【飲食店予約サイト】予約フォームのUI/UX
最後は予約フォーム画面です。
ホットペッパーグルメがもっとも自然なUI・UXでしょうか。
人数を選ぶと、それに対応して空席のある日程が表示されるというものです。
ただこれは他のサイトもほぼ同様ですね。
飲食店の予約フォームとしてはデフォルトになりつつあるのかもしれません。
OZmallのみシェアボタンが先にあります。
「LINEで送る」機能は最近主流になりつつあるので、重宝するでしょう。
続いて予約フォームです。
この使い勝手が悪いと離脱につながります。
あまりに入力項目が多かったり、エラーが起きたりして、投げ出してしまったことのある方もいるのではないでしょうか。
予約フォームも全サイト共通で、必須項目を入力して予約に繋がる流れとなっているほか、会員登録をすることで入力を簡略化できるようになっています。
これは囲い込み効果もあるうえ、メールマガジンを配信することもできるので、初回に登録した内容でそのまま会員登録へと自然に誘導できる動線がマーケティングとしては重要です。
なお、EPARKはCVに電話予約も用意しているので、途中で入力が面倒になったユーザーの受け皿を作っています(ここで電話予約に流れると会員登録はできませんが)。
が、電話をしたいユーザーはこの前段階(店舗詳細情報ページ)ですでに電話をしていると思われるので、ここであえて入れなくてもいいような気もします。
まとめ
飲食店の検索・予約サイトはかなり古くから存在していたこともあって、共通している部分が多く、コンバージョンの手法はすでに確立されているといえます。
となると、「どういうユーザーをターゲットに、どういうユーザー体験をさせるか」が重要になってくるわけで、EPARKのように「並ばなくて済むかどうかを確認できることに重点を置く」、OZmallでは「女性の心理をうまく突いた説明」など、尖った検索サイトが上位にきていることも頷けます。
Yahoo!ロコはYahoo! JAPANという検索サービスの一部分なので、関係のありそうな他領域に持っていけるという強みがありますね。
というわけで今回は、各サイトが想定するペルソナによってUI・UXが顕著に見える好例でした。
もはや成熟期に入ったホットペッパービューティーやぐるなびがこれからどう独自の路線を模索していくのかが楽しみなところではあります。

関連記事も読む
-

2023年08月30日投稿
LPはABテストで本当に改善する?成果の出る要素や手順、ツールを解説
続きを読む -

2023年08月21日投稿
ヒートマップとABテストのCVR最速改善テクニック3選|改善が停滞する落とし穴も紹介
続きを読む -

2023年08月18日投稿
離脱率を引き下げるためのABテスト実践法|離脱要因リストと対応策を解説
続きを読む -

2023年08月15日投稿
結果の出るABテストは仮説検証ができていた|成果の出る改善箇所の選び方
続きを読む -

2023年08月09日投稿
AB Tastyの料金や機能を他社と比較する|向き不向きなども解説
続きを読む
