
【2020年5月】不動産売買・賃貸サイトのスマホUI・UXを比較してみた
CATEGORY
TAGS
目次

※記事が一部消えていたので再掲しました。
こんにちは、マシロです。
冒頭から私事ですが、ちょうど引っ越しをしまして。
それはもうたくさんの物件サイトを見たわけです。
というわけで今回、不動産売買・賃貸サイトで利用率がおそらくトップ3であろう「SUUMO」「at home」「HOME’S」のスマホ画面を比較してみました(2020年5月時点)。
・SUUMO(スーモ)https://suumo.jp/
・at home(アットホーム)https://www.athome.co.jp/
・HOME’s(ホームズ)https://www.homes.co.jp/
みなさんも一度はご覧になったことがあるのではないでしょうか?
ちなみに比較をする理由は、デザインや動線といったUIはもちろん、実際にサイトを利用してみてどんな印象を受けるか?というUXを知るためです。
比べる画面は以下のように統一しました。
・トップページ
・エリアから探すページ(東京または関東・賃貸)
・物件ページ詳細
それではさっそく見ていきます!
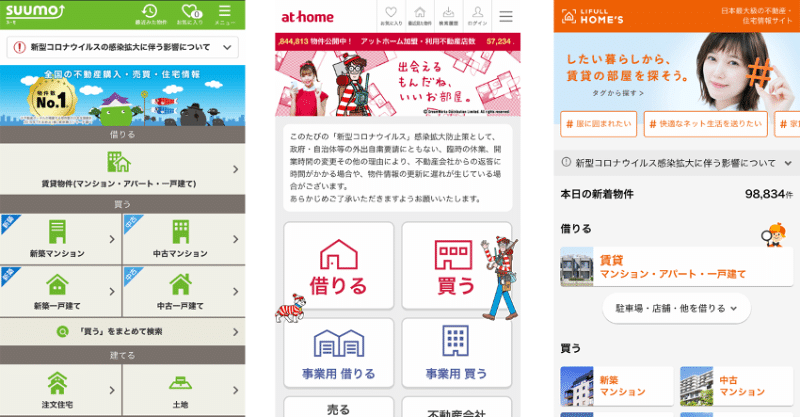
【トップページ】初回訪問時(ファーストビュー)のUI/UX

3つのサイトを並べてみました。
なお、条件を統一するために、上部に表示される「スマホアプリのインストールを促す」部分は閉じています。
共通する要素
不動産サイトに訪れるほとんどの人の目的は「借りる」か「買う」でしょう。
まずは検索画面に遷移させないと動線としては完全に失敗なので、どのサイトもファーストビューに収まるように設置されています。
視覚的なわかりやすさでいえば、下記の順でランク付けしたいですね。
at home>SUUMO>HOME’Sでしょうか。
スマートフォンではテキストよりボタンのわかりやすさが命です。
ユーザーの主な目的は借りるか買うかのどちらかなので、シンプルに大きく「借りる」と「買う」を配置したat homeに軍配でしょう。
なお、HOME’Sを最下位にした理由ですが、ボタンではなく長めのテキストで「賃貸 マンション・アパート・一戸建て」という情報が…多すぎる…。
物件を借りる時点で「マンション・アパート・一戸建て」のどれかであることは当たり前なので、あえて書かなくていいのではないかと。
物件検索時に希望を選択できれば問題ないので。
あと、HOME’Sは余白が多いわりに画面を有効活用できておらず、ファーストビューの要素が一番少ない印象です。
at homeはボタン型、SUUMOはタイル型で「ここをタップしてくださいね!」と言わんばかりにわかりやすく動線が設置されているので、ぱっと見たときのネクストアクションがわかりやすいですよね。
メインビジュアルの違い
メインビジュアルとは、ファーストビューにドンッと鎮座している、サイトの「顔」ともいえる画像領域です。
著名人を起用することもあればキャラクターを使用する場合もあり、また多くの場合はキャッチコピーが含まれています。
「なにをしているサイトか?」「どんな特徴があるサイトか?」「企業としてなにを伝えたいのか?」というメッセージを前面に打ち出せる重要な部分ともいえます。
SUUMO
「物件数No.1」のバッジと、オリジナルキャラクターである「スーモくん(わたしにはマリモにしか見えない…)」が主役です。
あえてブランドメッセージは入れていないんですね、強気…!
5月なので鯉のぼりが上がっていたり、スーモくんが折り紙のかぶとをかぶっていたり、季節に合わせた旬のビジュアルを使っていたりするところは、好感度につながるだけでなく「更新頻度の高さ」もうかがえます。
不動産サイトで残念さを感じる要素のひとつに「タップしたら『掲載期間が終了しました』と表示される」ことです(わたしは今回の物件探しで何度も遭遇しました)。
タップするということはそれだけ興味があったということであって、見たかったページが見られないと失望も大きいわけです。
SUUMOは更新頻度が高いためそういう事態に遭遇しにくいのかなという安心感があります。
at home
「ウォーリー」って、果たして今の若い人たちは知っているんでしょうか…?
わたしは幼いころ絵本を買ってもらって、とても大好きだったのでとても愛着があります。
自社のオリジナルではない有名なキャラクターとタイアップしているのはひとつの強みといえるでしょう。
ちなみにat homeは、3つのサイトの中で唯一キャッチコピーを加えています。
ウォーリーの起用もそうですが、サイトブランディングに重きを置いている印象を感じました。
これら3強の中でも「記憶に残りやすい」サイトとして差別化を目指しているのかもしれません。
HOME’S
HOME’Sは女優の本田翼さんをメインに起用して、メインビジュアルの上から「タグから探す」ボタンを押せるようになっています。
実はこの目立つ「タグから探す」は、不動産ポータルサイト初という、HOME’Sの目玉機能のようです。
https://youtu.be/vAi7Ng6wEn0
どうなんでしょう、使うんですかねコレ…。
「#家庭菜園にチャレンジしたい」はまだ「庭なんだろうな」とわかるんですが、「#オークション・通販生活がしたい」とは…一体…?
どちらかというと、メインとなる「借りる」「買う」に注力してほしい気もしてしまいました。
もしこのタグ機能がサイトのメイン機能になってしまったらちょっとノイズなので、自分であれば別のサイトに流れてしまうかもしれません…。
コロナウイルスに関する告知
少しずつ落ち着いてきましたが、企業としてはどうしても入れざるを得ない部分でしょう。
ただこれはユーザー的には「存在していること」だけでよく、内容はそこまで深く読まないのではないかと(スマホの契約書みたいなもの)。
そういう意味では、折りたたみにしているSUUMOとHOME’Sはユーザーの思考をよく理解しているなという印象です。
at homeは企業としての真摯さをひしひしと感じるんですが、わたしのスマホで6行です。
画面でいえば1/3は占めています。
ファーストビューという重要な部分にもかかわらず「重さ」を感じてしまうので、人によっては直帰してしまうかもしれませんね。
エリアから探すページのUI/UX
3サイトすべて、ファーストビューに検索ボタンが収まるように配置されています。
これはCVRに直結する部分なのでどのサイトも及第点。
共通している項目は以下のとおり。
・沿線(路線)・駅から探す(HOME’Sのみ「路線から探す」)
・地図から探す
・通勤・通学時間から探す
・市区郡から探す/地域から探す
共通項目からわかるように、みなさんやはり、自分が拠点とする地域を最優先に探すんですね(わたしもそうです)。
1つ面白い点が、自由に入力できる検索フォームの条件です。
・SUUMO:駅・市区郡・物件名
・at home:駅
・HOME’S:フォームなし(代わりに「タグから探す」バナーを配置)
SUUMOの利便性が群を抜いていることがわかります。
拠点となる駅が決まっている場合は1つ1つポチポチしながらページを辿っていくのがとても面倒なので(マイナーな路線になると特に)、フォームで駅名を直接入力したほうが圧倒的に早いわけです。
このフォームに自由度を持たせたほうが、ユーザーにとっては役に立ちます。
しかしHOME’Sは…そこまでタグを推したいのか…解せぬ…。
ちょっと特殊なシチュエーションですが、「街の不動産屋さんの窓から見かけた物件の名前」や「住んでいる街で気になる物件の名前」を検索するようなことがまれにあります。
それができるのがSUUMOだけというのは若干驚きです。
なお、以下の項目は各サイトのオリジナルですが、ユーザーにとっての重要度をUI/UXの観点からランクづけしてみました(あくまで主観です)。
・間取りから探す(at home)★★☆☆☆
間取りを選択すると沿線・駅、地域の選択画面に遷移するんですが、動線としては順番が違う気がします(まずは拠点を選択してそれから間取りを選択する)。
言い換えると、間取り自体は重要な要素で間違いないものの、拠点より先に間取りを選ぶことは少ないのではないかということです。
・家賃から探す(SUUMO、at home)★★★☆☆
これも間取りと同じく動線として順番が違う気がします。
ただ、家賃を抑えたいというニーズは間取りよりも高いはずなので(安ければ安いほどよく場所は妥協できる層、まずは場所を決めてそれから仕事を探す層など)あればあったで便利ではあるでしょう。
ただやはり、物件の条件を設定する選択項目で一斉にポチポチしたほうがユーザーにとっては楽な気がします。
・路線図から探す(SUUMO)★★★★★
これは便利です!ゼンリンの路線図から駅を選択することができるので、「拠点に近いのに見逃していた別路線の駅」などがよくわかります。
ちなみに不動産さんに行くとやはり路線図を見せてもらえることが多いので、SUUMOはリアルな不動産屋さんの営業サービスをしっかりと理解し、顧客のニーズをうまくとらえた機能に絞ってサイトを設計している気がしますね。
さすがのSUUMO…!
物件詳細ページのUI/UX

同じ物件で比較をしてみました。
不動産サイトにおいてのゴールに直結する重要なページなので、やはり要素が多いです。
ファーストビューに表示される画像は、SUUMOが外観と間取りが半々、at homeとHOME’Sが間取りです。
友人にも聞いてみたんですが、画像で最初に見たいのは「外観」ではなく「間取り」だそうでした(わたしもそうなんですが、それが共通見解なのかどうか自信がなく…)。
ただ、女性だと外観のほうを重視するんでしょうか。
結局すべての画像を見て総合的に判断するものの、画像のスライダーを動かさなくてもなくても最初に間取りが表示されるほうが楽ではあります(一覧表示のアイキャッチ画像も間取りになりますし)。
また、CVとなる問い合わせボタンが各サイトで違うところも面白いポイントです。
SUUMOはメールがメインで、「2項目だけ入力すればよい」という簡便さを打ち出してCVRを上げようとしています。
不動産屋さんに電話をして確認をするのはよほど急いでいない限り今の世代にはハードルが高いのではないでしょうか。
ちなみに、「初期費用を知りたい」というボタンを押しても問い合わせフォームに飛びます(初期費用を自動計算してくれることを期待したんですが…)。
at homeはメールと無料通話、来店予約とさまざまなCVを用意しています。
人によって緊急度や問い合わせしたい方法が異なるのでとてもユーザーフレンドリーな設計ですし、CVも期待できそうです。
また、at homeはお気に入り登録ボタンがもっとも目立ち、他の部屋と比べるためにいったん離脱しても、きちんと戻ってこられるようになっています。
SUUMOとHOME’Sとは右上にあまり目立たないお気に入りボタンがあるのですが、ユーザーの目線の動きとして、下にあったほうが自然です(パソコンと異なる部分ですね)。
HOME’Sの問い合わせボタンはat homeとほぼ同じくメールと無料通話、そして「希望日時を選んで見学予約」です。
ただ、問い合わせボタンの前に「タグ」が入ります…。
この物件だと「#渋谷まで乗り換えなし」「#東京まで乗り換えなし」「#池袋まで乗り換えなし」のタグが入っていました。
CVRを左右する重要なボタンの上にあえて持ってくるあたり、本当にこのタグ機能を流行らせたいのでしょう。
来店予約と見学予約の微妙なUXの違い
HOME’Sの「見学予約」は不動産屋さんと現地で待ち合わせてそのまま内見ができるシステムです。
「物件ごとに異なる不動産屋さんに行って毎回書類を書く手間」はユーザーにとってはかなり負担なはずなのですが(内見は楽しいけど疲れるので…)、HOME’Sはそのメリットにまだ気づいていないようです。
タグ機能よりずっとCVRを左右しそうな気がしますが…。
まとめ
筆者は黎明期からインターネットを使っているので不動産サイトといえば歴史の深いat homeだったのですが、やはり個人的にはat homeが一番使いやすかったです。
ファーストビューからベタ褒めしましたが、これまでの長い運用実績をもとにPDCAを繰り返して改善してきたことがうかがえましたね。
SUUMOは後発組というイメージだったのですが、ユーザー(今回は賃貸物件を探している人)のニーズをうまくつかんで、UIにも落とし込んでいるなと。
不便さもほとんどなく認知度の高さも相まって、おそらく若年層にはSUUMOメインの人も多いのではないでしょうか。
HOME’Sは大きなチャレンジをしているようなので今後に期待です…!

関連記事も読む
-

2023年08月30日投稿
LPはABテストで本当に改善する?成果の出る要素や手順、ツールを解説
続きを読む -

2023年08月21日投稿
ヒートマップとABテストのCVR最速改善テクニック3選|改善が停滞する落とし穴も紹介
続きを読む -

2023年08月18日投稿
離脱率を引き下げるためのABテスト実践法|離脱要因リストと対応策を解説
続きを読む -

2023年08月15日投稿
結果の出るABテストは仮説検証ができていた|成果の出る改善箇所の選び方
続きを読む -

2023年08月09日投稿
AB Tastyの料金や機能を他社と比較する|向き不向きなども解説
続きを読む

