
EFOに役立つ各企業EF事例 【フード領域】デリバリーサービス入力フォーム編🏍
CATEGORY
TAGS
目次

お疲れ様です。昨今では緊急事態宣言が解除されつつあり人混みもチラホラと見えてきています(通勤・通学時のは人口密度は相変わらずですが笑)。
さて、時代の影響もありデリバリーサービスの需要は高まっています。コミュ障・出不精の私にとってはサクッと頼むことができ、急な訪問客にも対応ができるため便利なサービスですね。
今回そのようなデリバリーサービスの入力フォームを比較検討していきたいと思います。フォームの比較検討を行うことでそれぞれのデザインを参考し、より良いフォーム作成、CVR改善につながると考えられます。
【さらにCVR改善を目指す方へ】
.png?alt=media&token=3b0f7e2d-9b04-4656-970c-cfbfcfce5cb0)
【CX BOTTLE】を運営しているビーンズでは直帰率改善やLPOに使える具体的でCVRを改善する確度の高い施策を毎月提案する事業を行っています。
初回の打ち合わせでは無料でサンプルの提案を受けとれますので試しに利用してみてはいかがでしょうか。
ビーンズ:https://leango.co.jp/beans
さて今回扱うサイトは以下の通りで、スマホデザインを比較検討します。
UberEatshttps://www.ubereats.com/jp
dデリバリーhttps://delivery.dmkt-sp.jp/
楽天デリバリーhttps://delivery.rakuten.co.jp/
【フード領域 デリバリーサービスのEF(入力フォーム)を比較検討してみた ファーストビュー編】
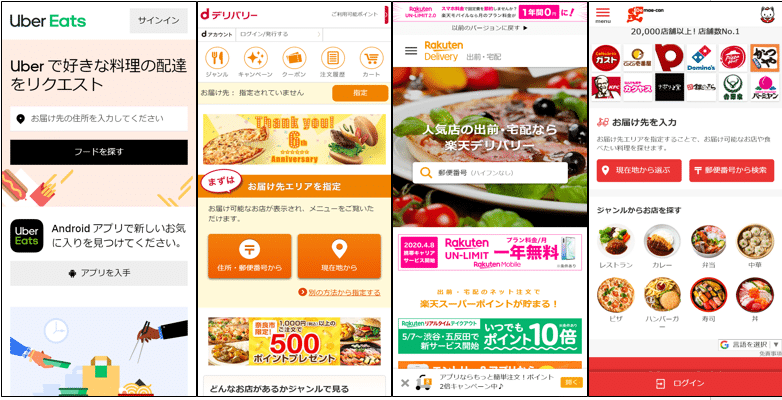
UberEats 楽天デリバリー dデリバリー 出前館
.png?alt=media&token=a1b30404-9e48-47bb-814a-e59f3af0bb75)

.png?alt=media&token=5896ac26-7404-49af-b772-11f19f0f5882)
.png?alt=media&token=d1859dbc-00c7-4b6b-b6b1-3ad774133336)
各ファーストビュー、画面を開いたとき最初に移る画面ですが比較してみていかがでしょう?
「ウーバーイーツと楽天デリバリー」「dデリバリーと出前館」でデザインが類似していますね。前者2つでは配達先である住所入力欄が既に表出されています。
ウーバーイーツでは住所または郵便番号を入力すると住所候補が表示され選択する形式になっています。楽天デリバリーでは郵便番号のみ入力でシンプルです。
後者2つでは「現在地から選ぶ」「郵便番号から検索」ボタンがあり、どちらかのボタンを押して住所入力する形になっています。比べて見るとdデリバリーでは「住所で選ぶ」ボタンが左に出前館では右に置かれていますね。
一般的にスマホユーザーは右手でスクロールする傾向があり、それに伴い画面右側のボタンの方が押しやすくなっています。皆さんにとって住所入力をする際、上記の「住所・郵便番号」ボタンと「現在地から選ぶ」ボタンどちらを選びますか?
私の場合は「現在地から選ぶ」ボタンは位置情報を用いるため、たとえ情報が正確であっても多少不安があり直接入力した方が信用性があると思い、「住所・郵便」ボタンを押します。そのため個人的にですが右側に「住所・郵便」ボタンがあると便利かと思います。
ボタンデザインに関してユーザーにとってアクション・心理双方で最低限の負担になるように配慮することが求められます。入力の選択肢・項目数を少なくするなど施策を行っていないとユーザーの離脱を引き起こし、互換性のある他のサービスへと遷移してしまいますので注意しておきたいですね。
また、食べ物の画像を設置しておくことでどのようなサービスかを分かりやすくするのと同時に無意識的に購入意欲を高める効果があります。よくスーパーとかで空腹の時、余計な買い物をしたことはありませんか?
デリバリーサービスを用いるユーザーは料理を頼みにサイトを訪れているため、多少なりとも空腹です。そのため購入意欲を刺激するデザインをするとそれだけでもCV、注文が促進につながります。魅せ方は大事ですね。
【フード領域 デリバリーサービスのEF(入力フォーム)を比較検討してみた メニュー編】
UberEats 楽天デリバリー dデリバリー 出前館
.png?alt=media&token=c57223ed-5f72-4d3e-9bcf-17b917d63ac0)

.png?alt=media&token=fcfbbb99-b52d-4cd7-809b-98a7628ddb4b)

UberEats
.png?alt=media&token=3c46ca5a-56aa-4b4d-aed5-4926b8fdd5e5)
 alt=””
alt=””
ウーバーイーツでは届け先を入力後「食べたい料理は?」と表示され、入力すると料理カセット一覧が表示されます。カセットの内容は「店舗」「手数料」「評価」「お気に入り(♡)」となっています。「おすすめ」や「人気」などのボタンはなく料理名をピンポイントで入力することになりシンプルなデザインとなっています。既に頼みたい料理が決まっている方にとっては問題がなさそうですが、何となく探している、優柔不断な方にはサジェスト機能があってもいいかもしれませんね。知り合いに利用者がいるのですが、ある程度注文がパターン化されており、同じものばかり頼んでいるためそのような傾向があるのでしょうか。
楽天デリバリー
.png?alt=media&token=21d816a9-b878-4a28-ba40-d2fd08942cc0)

楽天デリバリーでは条件変更ボタンを押すと一覧が表示され料理を選択できます。
上部には「パスタ半額」というように訴求しユーザーのCVを促進しようとしていますね。検索ではスクロール順に「キーワード」「並び順」「お店のジャンル」「お支払方法」「こだわり条件」となっており、条件付けを行います。
ユーザーは多くの料理カセットから値段やブランドなどを比較検討を行いたい傾向があるため一覧の高さをとっているとユーザーの負担になる可能性があります。
dデリバリー
.png?alt=media&token=fcfbbb99-b52d-4cd7-809b-98a7628ddb4b)
dデリバリーではアイキャッチエリア、今回では中心の画像になりますが、クーポンプレゼントや割引などを表示することで訴求力を上げCV、購入を促進しています。
このような施策は購入意欲を促進するメリットがある一方、ユーザーにとって不便になるデメリットが生じる可能性があります。ユーザー心理では料理を注文しに訪れており、ある程度のユーザーは目的の料理をカゴにいれて購入することが決まっています。
お得情報は検索の邪魔になり負担になることもあり、どのタイミングでお得情報を出すかがCV促進の鍵となります。一つの事例としては、購入手続き前に「ドリンクセットならお得」とサジェストしたり、購入後「追加で注文する?」「今ならさらにお得」などを表示すると追加注文されることがあり売り上げが促進されることがあります。
出前館

出前館では上部に「ALL」「レストラン」などのジャンルボタンが表示されており、頼みたいものが決まっていない方にとっても料理を簡単に検索できます。画像表示のメリットは前述の通りですが、例えば彼氏・彼女に「どこにデート行く?」と聞いたとき「どこでもいい」って言われると困りますよね。あらかじめ「動物園か水族館どちらがいい?」と聞くと相手も選択しやすくなります。
このように候補が並んでいると人は選択を簡単に行うことができます。各メニューのカセット一覧は高さを押さえられており、検索が便利でありCXに配慮されています。
おわりに
今回はデリバリーサービスの入力フォーム、メニュー一覧を比較検討しましたがいかがでしょう。それぞれの入力フォームから良い所や課題が見えていきましたね。同じサービスでも独自性がありますね。皆さんがよく使うサービスはありますか?サービスによって手数料や配達の品質などCX体験も異なるため自分に合ったサービスを見極めたいですね。
下記のサイトでは直帰率改善やLPOに使える具体的でCVRを改善する確度の高い施策を毎月提案する事業を行っています。
初回の打ち合わせでは無料でサンプルの提案を受けとれますので試しに利用してみてはいかがでしょうか。
.png?alt=media&token=a4851d8d-d951-4baf-b9bf-df69e94ba519)

関連記事も読む
-

2023年08月30日投稿
LPはABテストで本当に改善する?成果の出る要素や手順、ツールを解説
続きを読む -

2023年08月21日投稿
ヒートマップとABテストのCVR最速改善テクニック3選|改善が停滞する落とし穴も紹介
続きを読む -

2023年08月18日投稿
離脱率を引き下げるためのABテスト実践法|離脱要因リストと対応策を解説
続きを読む -

2023年08月15日投稿
結果の出るABテストは仮説検証ができていた|成果の出る改善箇所の選び方
続きを読む -

2023年08月09日投稿
AB Tastyの料金や機能を他社と比較する|向き不向きなども解説
続きを読む
