
EFO(入力フォーム最適化)に役立つ各企業EF・EFOツール事例まとめ
CATEGORY
TAGS
目次

お疲れ様です。人生は選択の繰り返しと言いますが、皆さんは最適な選択を行えていますか?サイト運営においてEF(入力フォーム)のデザインというものはCVRに強く影響があり、どの企業においても最適化、EFOを行うために工夫されています。
今回はそのようなEFO事例についてまとめていきたいと思います。各企業のEFO事例を比較検討することで、良い施策は取り込み、悪い施策は改善していきたいですね。
EFOによってCVRが2.28%改善事例!EFOの効果とは
ある結婚式のサイトでは、入力フォームに課題を抱えていました。入力のしやすさ以外にも、デザインなどユーザーが入力しづらい、また商品ページとデザイン画が一致しておらずわかりづらいといった状況でした。EFO導入前の数値が入力完了率が7%と、サービスに納得しながらも多くのユーザーが離脱していたのです。
そこで、入力ページやデザインを改善したところ、CVR(コンバージョン率)が2.28%改善しました。このように、入力ページまでユーザーが進みながらCVRが上がらないといったケースは決して少なくありません。ほとんどのケースにおいて、入力しづらい、わかりづらいといった理由で離脱をしてしまっています。しかし、EFOの導入で改善をできるのです。
EFOによるCVR改善事例をご紹介!
EDOによるCVR改善事例をご紹介します。
ブルースクレイ・ジャパン株式会社

画像:ブルースクレイ・ジャパン
ルースクレイ・ジャパン株式会社は引っ越し見積もりのサイトで、EFOを導入した結果広告予算を追加することなく、CVR(コンバージョン率)が1.5倍に伸びました。これまで、入力ページにおいて課題を抱えており離脱が多かった状況でしたが、EFOツールを導入しただけでCVRを大きく改善することに成功しました。
このように、入力ページまで来て購入する前にユーザーが離脱してしまうケースは決して少なくはありません。入力ページの入力しやすさや、情報のわかりやすさなど改善することで結果に結びつくことがあります。ツールによっては、複数のフォームに活用できるため、申し込みページが多い場合でも効果的です。
参考:EFOでCVR2倍以上!? フォームを改善すべき理由と事例4選
株式会社ショーケース・ティービー

画像:ショーケース・ティービー
株式会社ショーケース・ティービーは、スマートフォン向けサイトでEFOツールを導入しました。クレジット会社の問い合わせフォームを活用していたのですが、離脱率が高く問い合わせまで繋がっていないケースが多くみられました。そこで、お問い合わせフォームにEFOツールを導入したところ、ほかに手を加えることなくCVRを12.5%改善することにつながりました。
導入後もコンサルティングを受けており、定期的に改善をすることによってさらに効果向上が見込まれています。このようにスマートフォンの入力ページで、結果が出ていないケースが多くみられます。スマートフォンはPCに比べて入力が面倒で、途中で離脱するケースが少なくないのです。
参考:EFOでCVR2倍以上!? フォームを改善すべき理由と事例4選
そもそもEFOって何?
EFOとは【Entry Form Optimization】の略称であり、入力フォーム最適化と呼ばれるものです。サイトの「お問い合わせフォーム」や「登録フォーム」が入力フォームに該当します。
ユーザーがサイトを訪れ、入力フォームに遷移し入力を完了することがCV・目的になりますが、せっかくLPやその他のデザインを改良してフォームへ遷移することが促進されても、フォームデザインが悪いと離脱してしまいCVRは低下してしまいます。
例えばECサイトの入力フォーム完了率・カゴ落ち率は69.57%とされており約7割が離脱していることが明らかになっています。
https://baymard.com/lists/cart-abandonment-rate
フォーム入力はユーザーにとって動作が強要され、ストレスであるという性質上離脱率が高く、対策を優先していきたいですね。
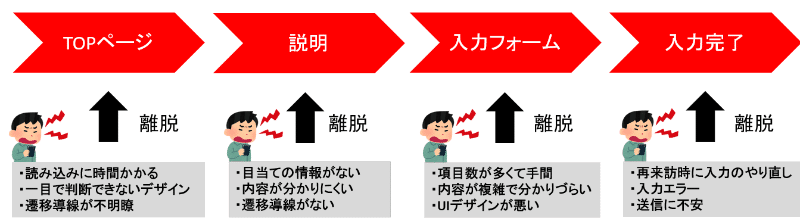
EF離脱要因
入力項目が多い
入力フォーム離脱要因として最初に考えられることは入力数が多いことです。
基本的な項目では「氏名」「連絡先」、企業側が得たい項目では「アンケート」「お問い合わせ」などが挙げられます。CVの目的は入力を完了し、送信してもらうわけですから不必要な項目を置きユーザーの負担になることは避けるべきです。具体的な質問やデータ収集に関しては、送信後個別に行っていけばよいので第一に入力完了してもらうよう最低限の項目数にすべきです。もし必須項目以外を導入する場合は必須項目を強調しておくことでユーザーの心理的負担は低減されます。
デザインが悪い
人はゲシュタルト、全体性から物事を判断する傾向があり、入力フォームにおいても同様です。よくある問題としては以下のようなものが挙げられます。
「どのように入力したらいいか分からない(半角全角)」
「ボタンデザインなど色が見にくい」
「スクロールの手間がかかる」
また、PC版とスマホ版によってデザインは異なっているためその点も検討しなければなりません。PC版ではキーボードを用い入力はスムーズに行うことが出来ますが、スマホ版では一般的にフリック入力で手間がかかります。
他にPC版では画面が大きいため項目が見やすいですがスマホ版では小さく見にくいです。これらのような特徴を押さえながらフォームのデザインを検討していきたいところです。個人的にスマホ入力においては拡大操作を求められる時、特に負担に感じますが皆さんはどのような時に負担がかかりますか?
入力フォームを設定する際にユーザー心理を把握するために、まずは自身が利用して確かめることが求められますね。自身の主観と世間の評価とのズレを補うことでよりよいデザインが考えられるようになると考えられます。
.png?alt=media&token=83c50355-d127-4fda-ab1e-92ffd8acfc7e)
EFを改善するに至って多くの企業はEFOツールというものを導入しています。EFOツールの機能は各企業によって様々ですがいくつか紹介していきたいと思います。
EFOツールとは
EFOツールとは前述のように入力フォームを改善するために用いられる業務ツールです。ある程度標準化されており導入することによる代表的なメリットは以下のようになります。
CVR向上
入力フォームの離脱要因は「項目数が多い」「視認性が悪い」などと挙げられますがツールを用いることで、画一化されたデザインを導入することができ、わざわざ頭を使ってデザインを考案・作成する必要がないことです。ユーザーにとって煩わしく、入力負荷のかかる作業を低減することで離脱率を低減させ入力完了率を向上させます。
フォーム分析が可能
サイト運営にあたっては運営とユーザー間でサイト内体験-UXの違いは必ず生じます。特に負担のないようなデザインであってもユーザーにとっては予想していない所で離脱しているということはよくあることです。そのような離脱要因をツールを用いることで客観的かつ定量的に分析することができるため、現状を把握し改善デザインを作成することが可能となります。
企業提供EFOツール
GORILLA EFO

契約期間:6か月~
初期費用:30,000円
月額9,800円/1アカウント5フォーム
特徴:圧倒的低価格
入力サポート機能20種類(他社は平均11種類)
主な機能
1 ガイドナビゲーション(入力完了までの項目数を明示)
2自動フリガナ機能(名前を入力するだけで自動的にフリガナを記入)
3住所自動入力(郵便番号を入力で住所を自動入力補完)
4入力成功サイン(入力成功時に✅マークを表示)
5メールアドレスサジェスト(よく使われるドメイン候補の提示)
6サブミットブロック(入力ミスがあると送信ボタンが押せないよう制御)
EFOcats
.png?alt=media&token=65cde846-9e8e-4235-94ac-9ad36bc15761)
https://www.fcafe.com/efocats/?utm_campaign=pinto-hikaku
初期費用300,000円
月額30,000円/1ドメイン
特徴:タグを設置するだけでフォームの形が1画面1質問に変身
入力支援離脱防止機能を完備
主な機能
1リアルタイムアラート(即時でエラー内容を提示)
2住所自動入力(郵便番号を入力すると、住所が自動で保管)
3フリガナ自動入力(氏名を入力すると自動的にフリガナも入力)
4エラー時背景色設定(エラーが出ている項目の背景色が変わり強調 例:白→赤)
5入力時成功サイン(入力すると入力欄にチェックマークが表示される)
6サブミットブロック(入力ミスがあると送信ボタンが押せないよう制御)
7半角・全角自動変換(全角・半角項目を入力状態に関係なく自動的に変換)
確かに便利な機能でありユーザーの負担が軽減されることが推定されますね。
EFOツール導入時の留意点
利用料金
上述の2社においても費用は大きく異なっており、費用対効果を考慮した上で導入を検討しなければなりません。確かにツールを用いれば分析を行い利便化につながりかもしれません。しかしながら、自社で出来る対応(項目数を減らす、文言を変更する等)があるにも関わらず、ツール依存に陥り目を背けるのは勿体ないですね。
デザイン対応
EFOツールにおいては自社サイトのフォームデザインが変更し利便性が高くなります。しかし、従来の慣れ親しんだユーザーにとっては新しい操作に順応することが求められるため、その点を考慮しなければなりません。例えば高齢の方は結晶性知能の低下、要するに新しいことに順応するのが困難です。一般的な改善であってもユーザーにとっては改悪になることもあり、ツールを導入する前に利用しているユーザーの特徴を検討しておきましょう。
また、ツールによって対応しているプラグインが異なることもあります。自身のサイト(「HTML」「javascript」「flash」)に対応しているか、またスマホ向けサービスにも対応しているか確認しておきましょう。
最後に
実際に企業の入力フォームを見ていきましょう。

まず、入力画面ですが項目数は3つで各項目にグレーでダミーテキストが設定されています。また入力ボックス「▢」ですが、横サイズが均等に並べられており視認性がよいですね。そして一画面に収まっているためスクロールする必要がないためカスタマーの心理的負荷軽減に配慮されています。
こちらは【CX BOTTLE】を運営しているビーンズというサイトです。
直帰率改善やLPOに使える具体的でCVRを改善する確度の高い施策を毎月提案する事業となっています。
初回の打ち合わせでは無料でサンプルの提案を受けとれますので試しに利用してみてはいかがでしょうか。

関連記事も読む
-

2023年08月30日投稿
LPはABテストで本当に改善する?成果の出る要素や手順、ツールを解説
続きを読む -

2023年08月21日投稿
ヒートマップとABテストのCVR最速改善テクニック3選|改善が停滞する落とし穴も紹介
続きを読む -

2023年08月18日投稿
離脱率を引き下げるためのABテスト実践法|離脱要因リストと対応策を解説
続きを読む -

2023年08月15日投稿
結果の出るABテストは仮説検証ができていた|成果の出る改善箇所の選び方
続きを読む -

2023年08月09日投稿
AB Tastyの料金や機能を他社と比較する|向き不向きなども解説
続きを読む
